ReePlay
Reeplay est un projet My Digital Project, concours inter écoles de Mydigital school Paris. Notre groupe devait trouver une problématique frappante et engageante. Voici les 2 idées auxquelles nous avons pensé ci-dessous :
- La récupération et l’utilisation de l’eau de pluie : une dynamique propre.
- La réutilisation de jouets d’enfants : une seconde vie donnée.
Nous avons opté pour la réutilisation de jouets d’enfants cependant il fallait trouver une solution rentable ainsi que des statistiques marquantes. Saviez vous que :
- 110 000 jouets finissent chaque jour à la poubelle en France soit 40 millions de jouets jetés chaque année.
- 7 jouets sur 10 ne sont plus utilisés 8 mois après l’achat.
Notre équipe se composait de 4 étudiants : 2 élèves en marketing, 1 en développement web et 1 en UX Design. ReePlay a comme activité principale la mise en relation de particulier à particulier dans le but de vendre leurs jouets. Notre cible sont les enfants, les parents d’enfants, les collectionneurs, puis certains professionnels. Notre solution pour répondre à ce problème de manière rentable est ReePlay.

Nous avons plusieurs promesses à vous faire, comme :
- Vous désencombrer de vos jouets dans votre grenier,
- Offrir une seconde vie à vos jouets,
- Une possibilité d’annonce en ligne en moins d’une minute après l’installation de l’application,
- Faire des économies durant les événements comme les anniversaires ou Noël…
Nous proposons une application mobile (entreprise, e-commerce, plateforme) pour mettre en avant les produits de nos clients et prenons une marge de 30% sur un panier moyen de 20€ sur la transaction finale.
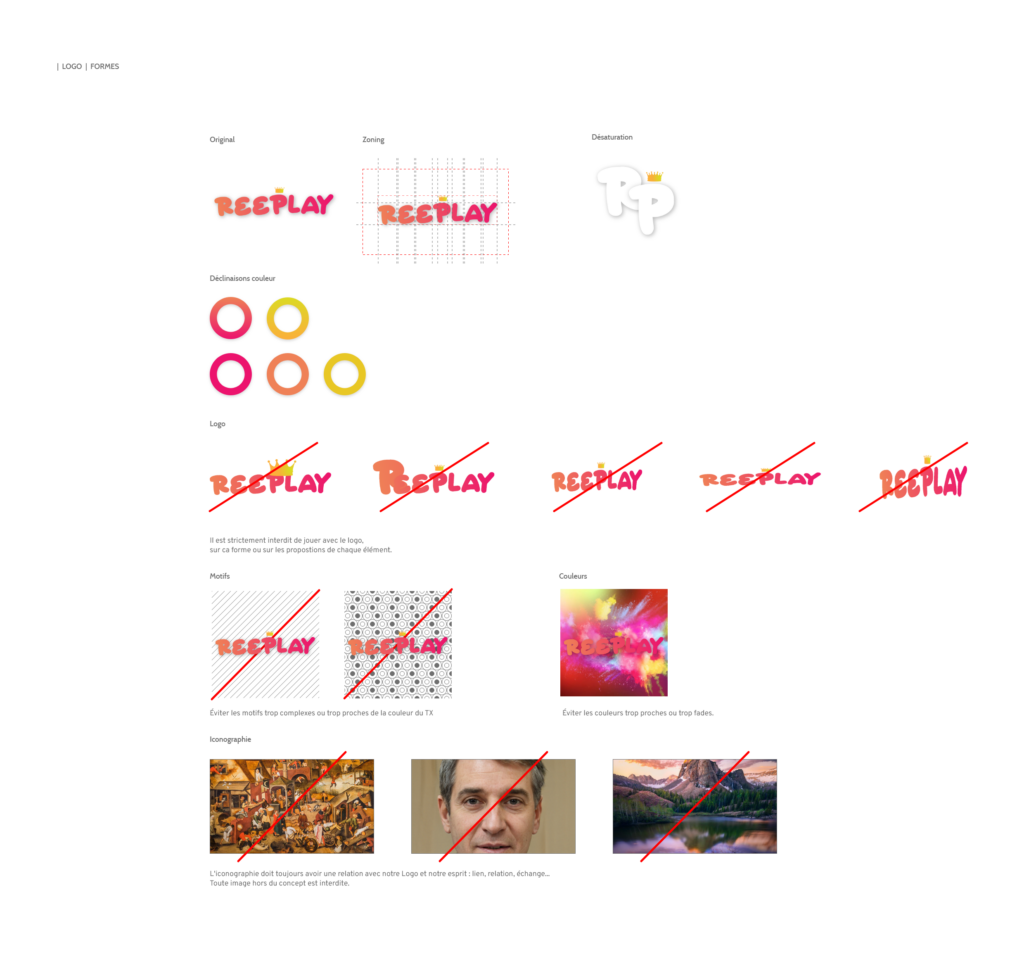
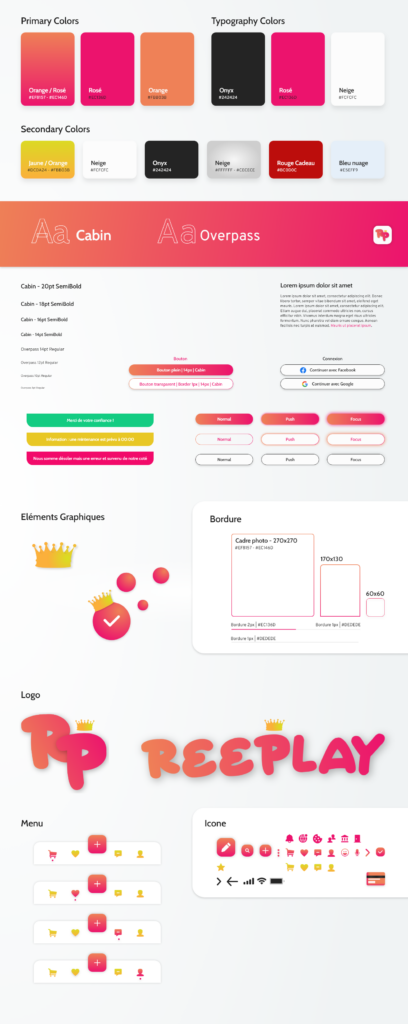
Une identité graphique
Un logo d’enfant
Avant de concevoir un logo, il fallait trouver un nom à notre entreprise. La première problématique rencontrée lors de la recherche était que le nom de l’entreprise ne fasse pas trop jouet pour adulte. Ça peut paraitre bizarre comme réflexion mais avec du recul on peut se rendre compte que l’on n’a pas besoin d’avoir un esprit tordu pour que le nom fasse vite allusion à un nom de jouet pour adulte.
La deuxième contrainte était de trouver un nom d’entreprise qui raconte une histoire, de comprendre rapidement quel était notre objectif, notre but (donner une seconde vie au jouet).
Le nom retenu est REEPLAY. RE qui signifie revenir, ou recommencer. Le 2eme E signifie la connexion, que nous sommes en ligne, connectés, que nous proposons un E-service. Pour finir le PLAY qui veut dire jouer. Le tout a été mis en anglais pour pouvoir s’exporter à l’international.

Une fois le nom trouvé et validé par toute l’équipe, il a fallu trouver une typographie très enfantine et très arrondie pour montrer que l’on peut jouer avec notre logo sans se blesser. Pour cela j’ai choisi la font “Ballsye Regular by Putracetol”.
Pour les couleurs j’ai choisi un dégradé de jaune-orange qui tire sur le rouge, l’objectif étant d’utiliser l’orange qui renvoie une attitude optimiste et le rouge qui excite.
Pour finir, j’ai créé une couronne pour symboliser que nous serons les rois du marché et de la seconde vie dans le monde du jouet.

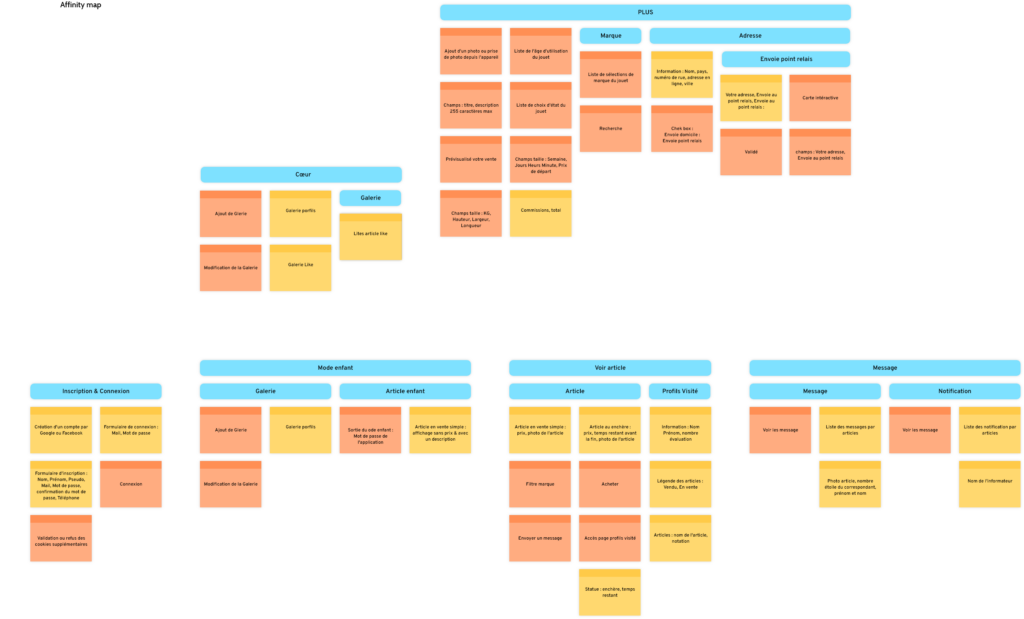
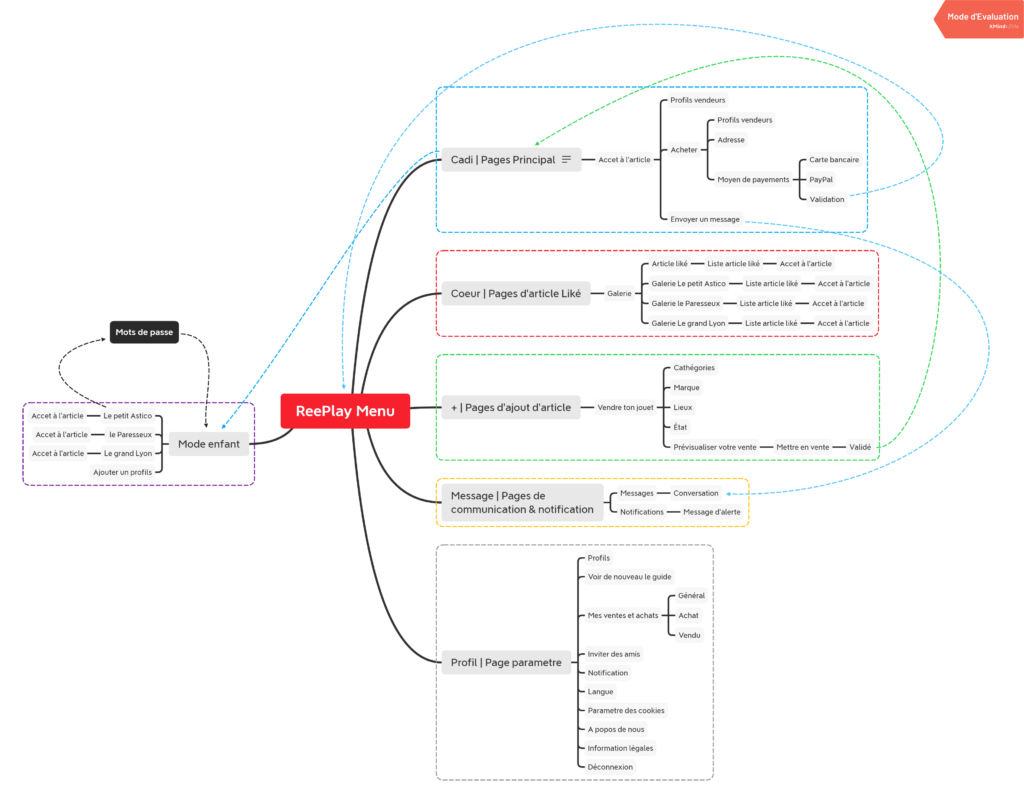
Des Wireframe comme fondation
Grace au Benchmark, à l’arborescence et au cahier des charges techniques qui en sont ressortis il n’y avait plus qu’à concevoir les dispositions des différents blocs. J’ai d’abord commencé avec une V.0 à main levée afin de pouvoir gribouiller, gommer. Ensuite j’ai commencé par une V.1 en wireframe pour créer et appliquer les règles de marge, la taille des blocs. Une fois toutes les règles définies j’ai commencé l’UI-kit.


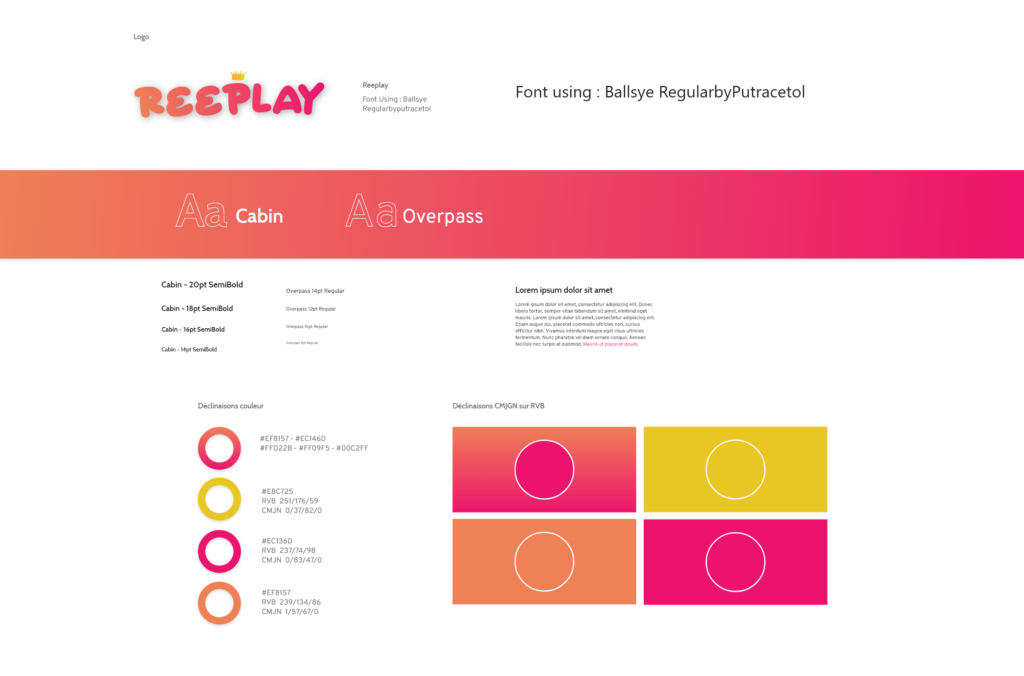
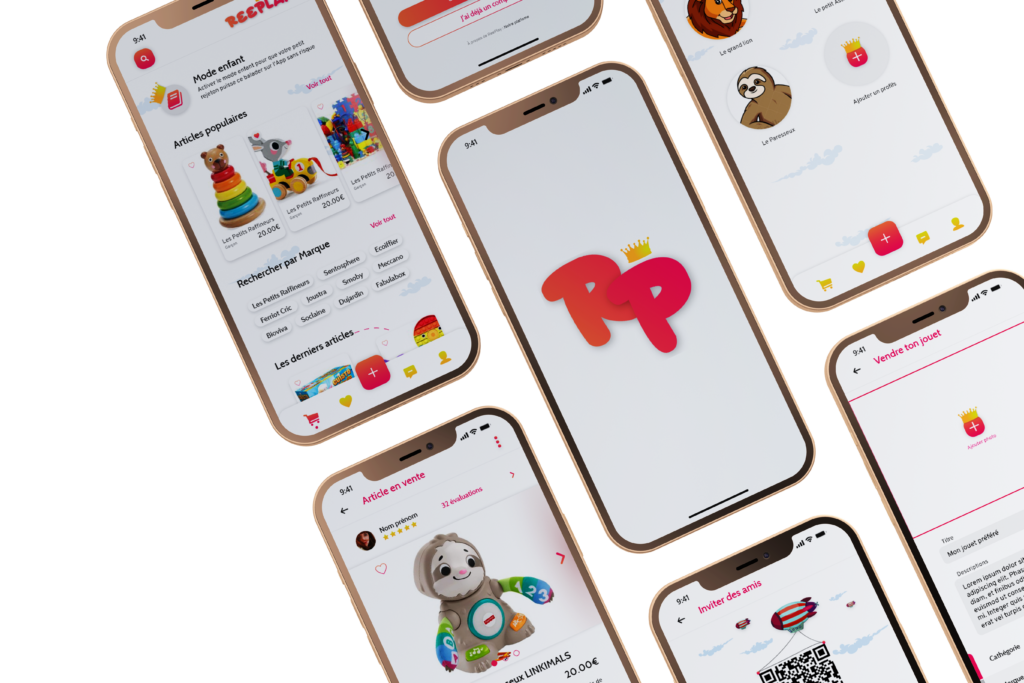
Un UI-kit bien remplis
Une fois les wireframes terminés avec toutes les règles mises en place, j’ai commencé à chercher et à créer plusieurs visuels dans le but d’inventer plus qu’une application mais un univers !
Bien sûr dans cette UI-kit il n’y a pas que des éléments graphiques mais un rappel des règles, des dimensions, des marges, des couleurs, des polices d’écriture et de conception pour les développeurs et les marketeuses qui devront respecter ces règles pour garder le consommateur dans notre univers. L’UI-kit dans sa version finale a été conçu et désigné pour que tout le monde puisse le comprendre, que ce soit le pôle marketing pour l’utilisation des couleurs et des éléments graphiques. Il est aussi conçu pour que le développeur puisse suivre toutes les règles qui ont été mises en place pour le design de l’application, par exemple : les différentes tailles des blocs, les font mais aussi toutes les sortes de boutons et messages d’alerte.

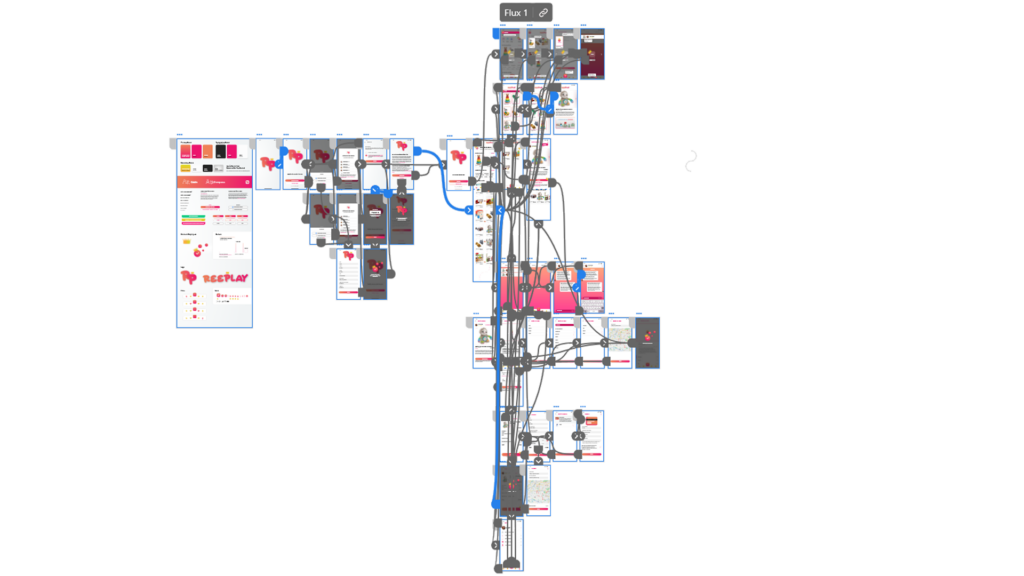
Un prototypage impressionnant
Une fois les maquettes conçues il a fallu faire le prototypage. L’objectif du prototypage est de montrer à quoi ressemble le parcours utilisateur mais aussi comment celui-ci fonctionne.
L’avantage c’est que cela montre au développeur comment est-ce que le designer voit l’application. Le prototypage permet de donner un avant-gout de à quoi va ressembler l’application, mais surtout cela permet au designer de faire des tests utilisateurs.
Quand j’ai eu fini de prototyper les maquettes, j’ai commencé mes tests personnels sur 4 téléphones différents pour voir les formats et m’assurer du prototypage, des tailles des blocs mais aussi de m’assurer de la lisibilité des textes sur l’application.

À la suite de cela, j’ai procédé à des tests utilisateurs sur 9 personnes,
- 1 homme et 1 femme quinquagénaires
- 3 femmes et 4 hommes âgés d’une vingtaine d’années
Cela m’a permis d’avoir plusieurs critiques. J’ai pu voir les parties de l’application qui étaient instinctives et celles qui l’étaient moins. Suite à ces 9 résultats j’ai amélioré l’application sur certaines tailles et modifier l’interface de ce tutoriel.
Un exemple de retour :
- Lors du tutoriel :
« Le bouton « Passer le tutoriel » est trop gros, et instinctivement j’ai envie de cliquer sur le bouton avant même de le lire. »
- Lors du tunnel de mise en vente d’un article :
« Je trouve le texte de la description de la photo mal placé. »
- Mode enfant :
« Lorsque je suis sur le mode enfant je trouve qu’il est trop simple d’en sortir. »
Suite à ces retours, j’ai réalisé les trois quart des modifications proposées et des problèmes rencontrés. Je n’en ai modifié que trois quart, car il y a des retours qui ne sont pas forcement importants.

Du bonus ?
Après avoir présenté l’application et avoir exporté tous les documents au développeur, J’ai continué à pousser l’identité graphique :
- J’ai créé une animation au logo de 10s pour de futurs promotions animées.
- J’ai réalisé une affiche au format A1 dans l’objectif d’avoir un support dans la présentation du projet devant le jury.
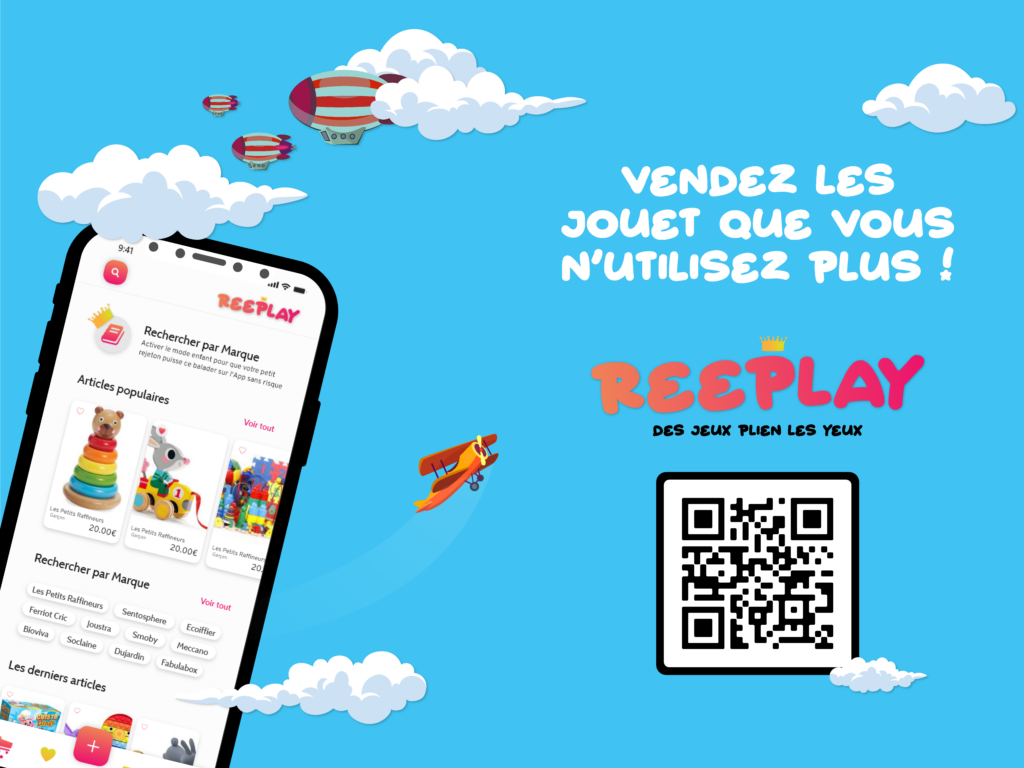
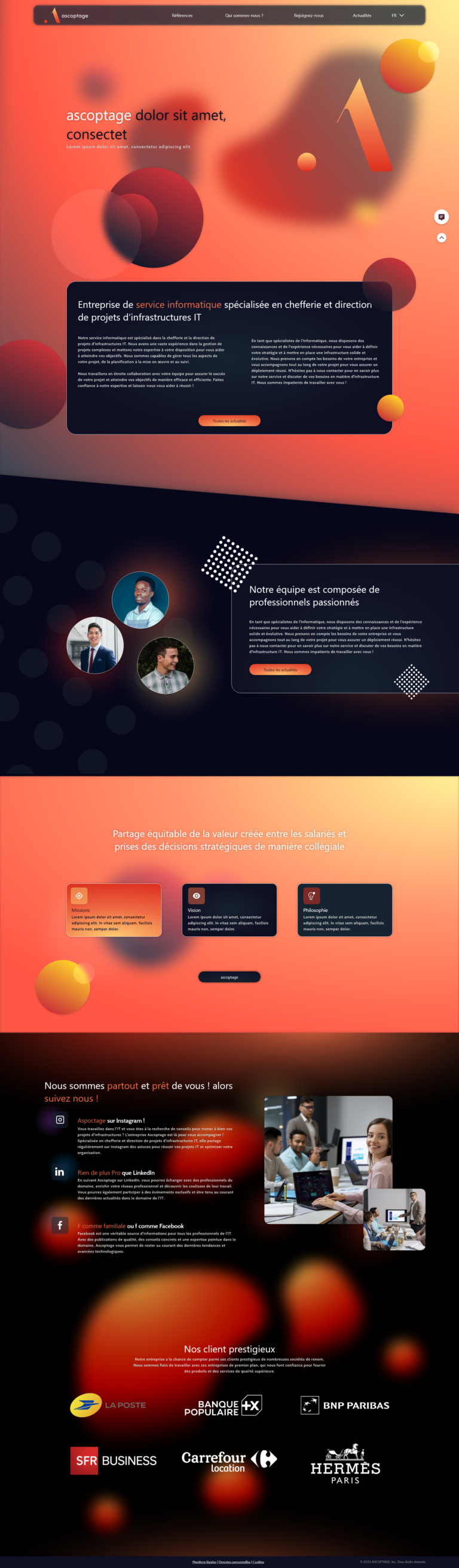
- J’ai aussi réalisé une landing page afin de promouvoir notre application. La landing page est décomposée en 4 parties :
- Un compte à rebours du lancement de notre projet.
- Une explication brève de notre App mobile.
- Un QR code de téléchargement avec un tuto d’installation.
- Un « qui sommes nous » qui présente l’équipe.
Conclusion
Je suis très satisfait de mon travail personnel. J’ai découvert de nouvelles astuces, ainsi que des façons de faire autrement. C’est ça que j’aime avec ces projets. Malgré tout, je reste déçu de ne pas avoir pu le pousser plus loin car je suis sûr que j’aurais pu en apprendre plus.
Les points forts que je tiens à souligner : J’ai beaucoup communiqué avec le développeur et j’ai pu comprendre comment mieux exporter mes dossier ou mes éléments graphiques et que cela facilite et optimise son temps de travail.