SWAFE
Histoire de la Création de l’Identité Graphique de Swafe
Trouver le logo parfait qui incarne notre entreprise et qui parle à notre public cible n’est pas une tâche facile. Nous avons traversé trois étapes avant de découvrir notre logo actuel.
Notre première tentative de logo a été créée dans la précipitation, en une seule journée, pour un événement extra-scolaire, les MyDigital-Week. À ce moment-là, notre objectif principal était de concevoir un logo pour notre équipe, sans même avoir défini notre public cible. Nous voulions quelque chose qui reflète notre appartenance à une équipe. Nous avons exploré trois idées :
Un logo combinant des éléments des écussons de la Police avec une palette de couleurs inspirée de la Gendarmerie, dans le but de projeter un sentiment de professionnalisme et de légitimité.
Une réinterprétation du logo de la carte, en suivant le concept de notre application : « rendre les déplacements plus sûrs et permettre une alerte rapide et discrète en cas de danger ». La lecture du logo se fait de bas en haut, avec du rouge en bas pour signaler un problème, du bleu pour la sécurité (police) et la nécessité d’intervenir, et du vert pour les secours et le réconfort. Le tout forme une icône de localisation avec un drapeau français, similaire aux écussons de sécurité.
Le logo ressemble à une carte pliée avec une icône de position et un itinéraire. Il présente également un jeu de lettres avec les lettres A et V, symbolisant l’icône de déplacement d’une application GPS.
L’équipe a finalement opté pour une variation du troisième logo en raison du jeu de lettres. Suite à cela, nous avons proposé plusieurs noms pour l’entreprise, dont Swafe.
Swafe a été choisi pour sa signification et sa prononciation. Le jeu de mots avec « Safe » en anglais, qui signifie « sûr », associé au « W » ajouté pour créer une prononciation unique, a été pensé pour susciter un sourire lorsque le nom de l’entreprise est prononcé à voix haute. Le logo ressemble à une icône de GPS avec un jeu de lettres mettant en avant le « A », qui rappelle également l’icône de déplacement d’une application GPS. Quant aux couleurs, nous avons opté pour le rouge, le bleu et le vert, les trois couleurs primaires couramment utilisées dans la signalisation routière.


Cependant, après avoir reçu des retours mitigés de notre public cible lors de l’événement, nous avons décidé de revoir notre direction artistique. Nous souhaitions nous aligner davantage sur la cible définie.
À la fin des MyDigital-Week, nous avons donc entrepris un changement de direction artistique pour notre entreprise. Pour la deuxième version de notre charte graphique, nous avons conservé le nom Swafe, mais avons retravaillé la forme du logo. Le logo met en scène un « S » stylisé qui symbolise le meilleur itinéraire pour passer d’un point A à un point B. Ce « S » est dessiné en bleu-magenta, évoquant à la fois la confiance et la sécurité. Les zigzags dans le tracé représentent l’évitement des itinéraires dangereux, illustrés en magenta. Ces couleurs vives et contrastées attirent l’attention et renforcent l’idée que Swafe offre des trajets optimaux et sécurisés pour les piétons.
Ce nouveau logo réussit à communiquer visuellement la mission et les valeurs de Swafe. Il met en avant l’importance de la sécurité et de la planification d’itinéraires efficaces, tout en apportant une touche d’originalité et de modernité grâce à son design et ses couleurs. Il renforce l’identité de notre entreprise, permettant aux utilisateurs de se souvenir facilement de Swafe comme une solution fiable et innovante pour leurs déplacements urbains à pied.
Cependant, ce logo était encore conçu pour notre équipe, et non pour nos clients. À la fin de notre première année de master, nous avons donc décidé de repenser une dernière fois notre identité graphique, cette fois-ci en la mettant véritablement au service de nos utilisateurs, qui choisiront la direction artistique finale de Swafe.
Logo
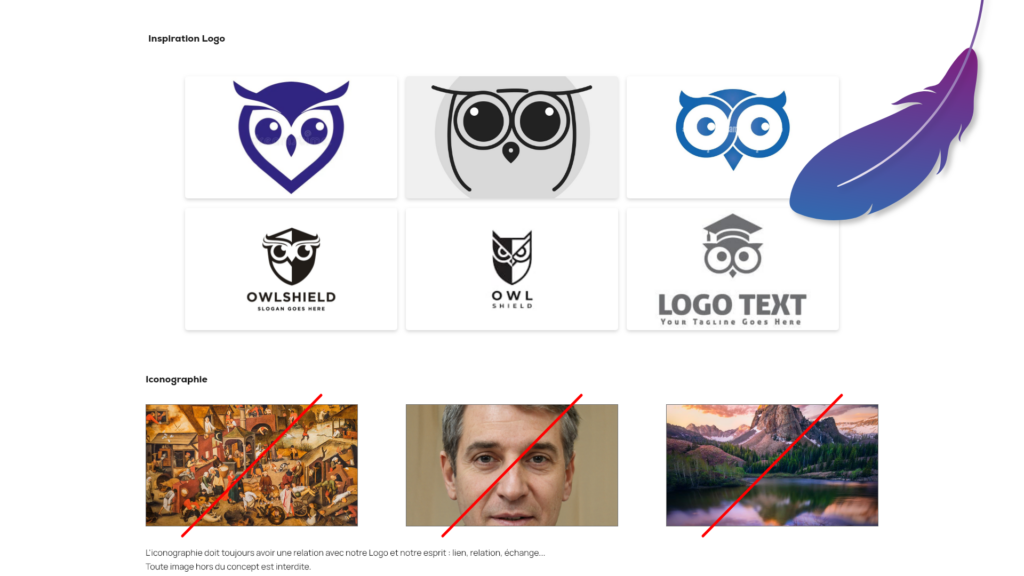
Notre logo actuel est une chouette, et son choix a été influencé par notre approche consistant à rencontrer des futurs utilisateurs dans la rue. Nous leur avons posé plusieurs questions essentielles, telles que « Comment imaginez vous le logo pour ce projet ? », « Quelle signification devrait avoir ce projet ? » et « Quelle mascotte vous vient à l’esprit pour ce projet ? ». À notre grande surprise, la grande majorité de ces personnes souhaitaient voir un animal associé au logo.
Dans notre quête pour symboliser la surveillance, qu’elle soit de jour ou de nuit, deux animaux ont particulièrement attiré notre attention : la chouette et l’ours. Cependant, étant donné que l’ours était déjà largement utilisé comme emblème, nous avons finalement opté pour une petite chouette. Ainsi, Swafe avait trouvé son logo.
Par la suite, nous avons créé diverses variations de chouettes et exploré des palettes de couleurs en harmonie avec les concepts d’aide, de surveillance et de signalisation. Finalement, nous avons laissé nos utilisateurs choisir le logo final parmi les versions que nous avions développées.
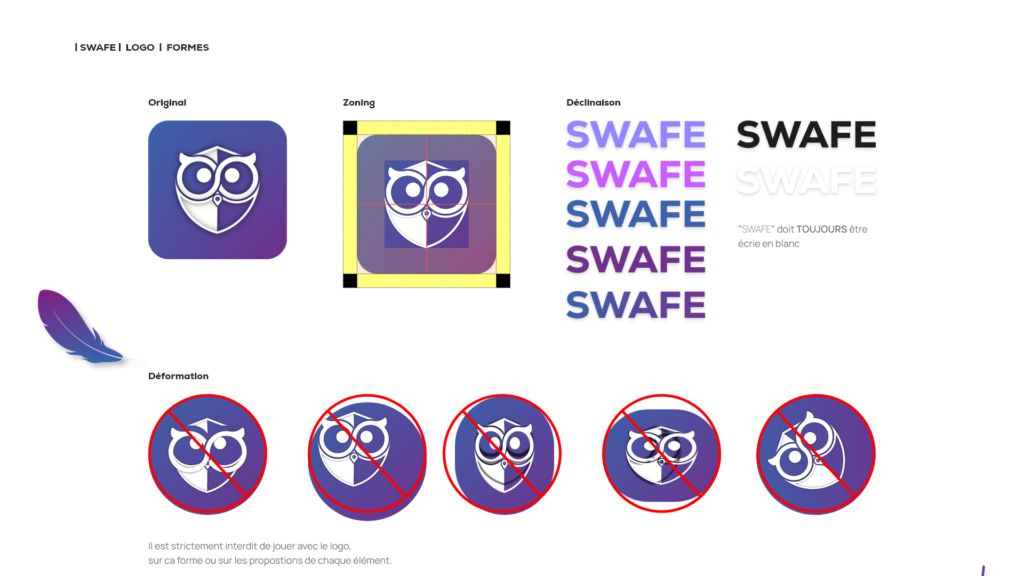
Le logo est composé de plusieurs éléments visuels qui correspondent à notre projet. Il représente une chouette dans un bouclier. Les yeux de la chouette symbolisent le parcours de l’utilisateur, tandis que le corps de la chouette représente le bouclier qui le protège.
Animation
L’animation commence avec l’apparition de deux yeux blancs dans l’obscurité, qui se déplacent de droite à gauche avant de cligner des paupières, révélant alors tout le contour des yeux en couleurs vives. Ensuite, le nez fait son apparition en bas de l’écran et effectue un mouvement en suivant le contour de l’œil gauche avant de retrouver sa position initiale. Les yeux observent attentivement le trajet du nez, semblant veiller sur lui. Une fois le parcours terminé, le hibou nous fait un clin d’œil amical avant de se métamorphoser en logo final, puis il se fige dans une teinte de blanc.